Méga menus : les bonnes pratiques pour une navigation accessible
5 minutes de lecture passionnante !
Publié le 18 mars 2025 par Mélanie Coltel

Bien qu’ils permettent de regrouper une grande quantité d’informations en un seul endroit, les méga menus posent souvent des défis majeurs en matière d’accessibilité numérique. Lesquels et pourquoi ? On vous partage les éclairages de Karine, experte accessibilité numérique chez Warren Walter.
Pourquoi les méga menus peuvent-ils poser problème en termes d’accessibilité numérique ?
Les menus longs et complexes, que l’on appelle « méga menus », sont des outils de navigation populaires pour des sites web denses, puisqu’ils regroupent et organisent un grand volume d’informations en différentes catégories.
Leur objectif ? Permettre aux internautes d’avoir un accès rapide aux différentes sections d’un site.
Mais en réalité, lorsqu’ils ne sont pas pensés pour les utilisatrices et les utilisateurs, ils représentent parfois une source de confusion et d’obstacles. On vous explique. ⬇️
Problème numéro 1 : Trop de choix, trop de confusion. Pourquoi les méga menus doivent-ils être simplifiés ?
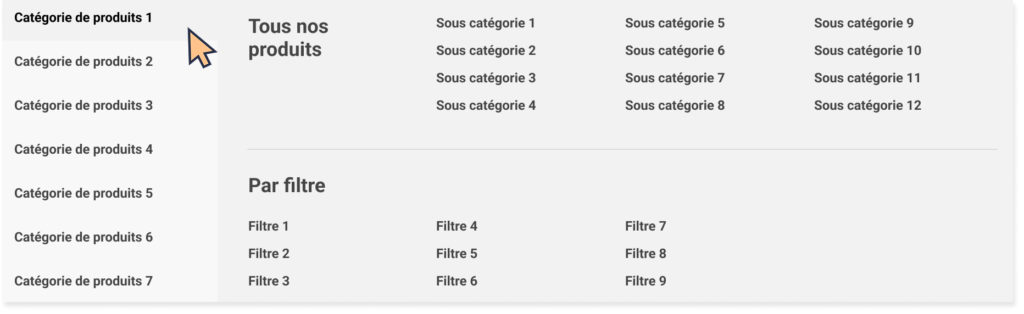
Imaginez : vous vous baladez tranquillement sur un site web en quête d’une information précise, et là, mauvaise surprise. Le menu semble s’étirer à l’infini : catégories, sous-catégories, puis sous-sous-catégories… Un véritable labyrinthe ! 🤯
Vous cherchez un chemin clair vers l’information, mais à mesure que les options se multiplient, la confusion s’installe.
Résultat ? Vous n’avez qu’une envie : fermer cette page à rallonge et sortir du site internet.
Ce scénario est malheureusement courant sur les sites complexes qui utilisent des méga menus mal pensés. Cette surcharge d’options n’impacte pas uniquement les personnes pressées : elle peut rendre la navigation inaccessible pour d’autres personnes, comme les seniors, les personnes en situation de handicap ou bien celles qui rencontrent des difficultés d’accès et de navigation.
Et si vous utilisez la navigation au clavier, le défi est encore plus grand : passer lien par lien, niveau après niveau, pour atteindre la section qui vous intéresse… La navigation devient encore plus compliquée qu’un livre sans table des matières, où chaque page est tournée au hasard, sans jamais atteindre le bon chapitre.
Problème numéro 2 : Quand les méga menus sont seulement accessibles à la souris
Bien qu’ils soient souvent pensés pour être utilisés avec une souris, les méga menus doivent être également adaptés pour la navigation clavier et la navigation vocale.
Prenons un exemple fréquent : un méga menu où les sous-menus se déploient uniquement lorsque la souris survole un élément. Pour une personne naviguant au clavier ou au lecteur d’écran, les options des niveaux inférieurs deviennent inaccessibles.

Et même pour les personnes qui naviguent à la souris, l’expérience peut vite devenir frustrante…
Qui n’a jamais râlé en voyant un méga menu disparaître au moindre mouvement un peu brusque, obligeant à recommencer toute la navigation jusqu’à la sous-catégorie souhaitée ?
Ce genre de mécanisme pose des difficultés aux personnes ayant :
- Des tremblements ;
- Des troubles de la motricité fine ;
- Ou toute autre condition rendant le contrôle précis du curseur plus complexe.
Un menu qui se ferme trop facilement ou demande une manipulation trop délicate risque donc d’exclure un grand nombre d’utilisateurs, bien au-delà des cas d’accessibilité numérique stricte.
Comment rendre un méga menu plus accessible ?
Conseil 1 : Simplifiez et structurez votre menu
Quels que soient les besoins ou les outils de navigation de vos utilisatrices et utilisateurs, il est important de leur assurer un confort de navigation en leur proposant un méga menu qui :
- Regroupe des niveaux clairs, correctement hiérarchisés et bien structurés ;
- Possède des catégories utilisant des intitulés explicites ;
- Partage un nombre réduit d’options visibles simultanément.
Cela vous permettra :
- Une minimisation de la charge cognitive de vos utilisatrices et utilisateurs ;
- Une compatibilité avec les technologies d’assistance, comme les lecteurs d’écran, par exemple ;
- Une facilitation de la navigation au clavier ;
- Un accès aux informations plus rapide et plus efficace ;
- Une amélioration de l’expérience utilisateur globale.
Mais il existe d’autres bonnes pratiques pour s’assurer d’une meilleure accessibilité d’un méga menu. ⬇️
Conseil 2 : Donnez la possibilité de naviguer au clavier grâce à des touches additionnelles
Les méga menus doivent être entièrement navigables au clavier, et donc assurer une navigation à la fois horizontale et verticale si nécessaire :
- Appuyer sur Entrée ou Espace pour ouvrir un sous-menu ;
- Accéder aux différents liens d’un sous-menu grâce à la touche Tab ;
- Sortir d’un sous-menu et revenir au niveau précédent via la touche Échap.
Conseil 3 : Ajoutez un bouton pour ouvrir vos sous-menus
Pour rendre accessible chaque niveau de menu et de sous-menu, il est primordial de fournir une action explicite pour l’ouvrir.
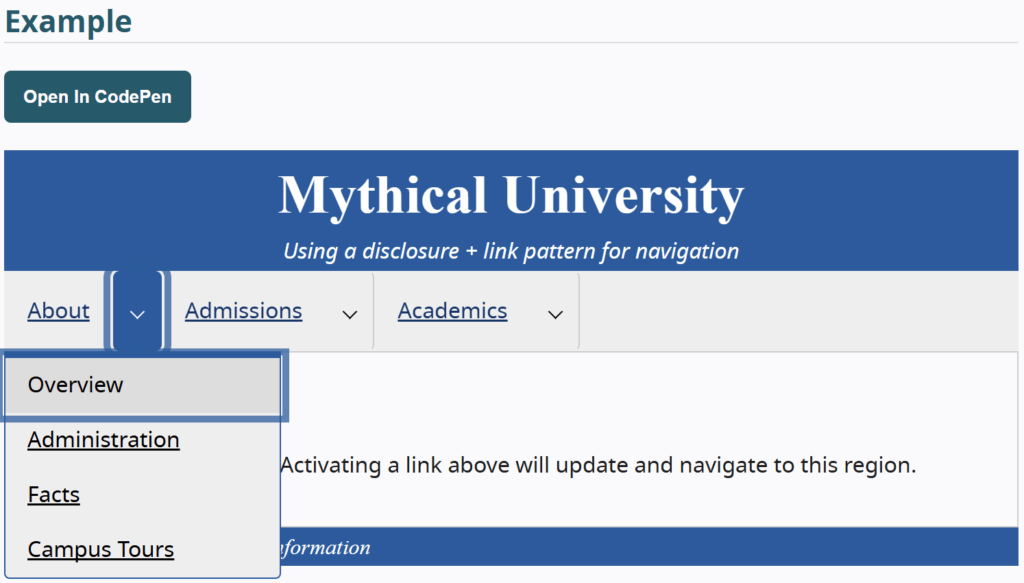
Prenons l’exemple illustratif du W3C, qui nous montre à quoi ressemble un menu avec plusieurs niveaux accessibles via un bouton placé à côté des titres de niveau 1 :

En prenant en compte la navigation au clavier, vous considérez les besoins des personnes en situation de handicap moteur, qui ne peuvent pas utiliser une souris, et de celles ayant des déficiences visuelles, qui s’appuient sur des technologies d’assistance.
Conseil 4 : Contournez le méga menu avec des liens d’évitement ou d’accès rapide
Les liens d’évitement permettent de contourner le méga menu, et les liens d’accès rapide permettent d’accéder plus rapidement au contenu principal ou à une section spécifique de la page.
Vous voulez voir ce que ça donne ? 🤔
Prenons l’exemple de notre baromètre des sites accessibles. Lorsque vous atterrissez sur notre page d’accueil, si vous appuyez sur la touche “tab” de votre clavier, vous pouvez accéder à :
- “Aller au contenu” à la première tabulation ;
- “Aller au footer” à la deuxième tabulation ;
- “Nous contacter” à la troisième tabulation.

Cette démarche permet de simplifier la navigation pour vous éviter de passer par le menu si vous n’en avez pas besoin.
Une autre solution pour naviguer plus facilement sans passer par le menu est d’utiliser un lien d’accès rapide “Aller à la recherche”. Ce raccourci permet d’accéder directement au moteur de recherche du site et de trouver rapidement les informations souhaitées. Cette aide est précieuse pour les personnes ayant un handicap visuel ou moteur, leur évitant possiblement des manipulations inutiles.
Ainsi, en repensant la conception de votre méga menu, vous offrirez une expérience plus inclusive, compatible avec les personnes qui naviguent avec un clavier, une souris, un lecteur d’écran ou d’autres technologies d’assistance.
Conseil 5 : Testez les ratios de contrastes de couleurs de vos menus
Un bon menu – et plus globalement, une bonne interface – est lisible, compréhensible et perceptible par tout le monde.
Il est donc nécessaire de vous assurer que le contraste entre les titres, les sous-titres et leur arrière-plan soit suffisant pour garantir l’accessibilité de vos contenus, c’est-à-dire :
- Un ratio minimal de 4.5:1 pour du texte standard de moins de 24 pixels, et du texte en gras inférieur à 18,5 pixels ;
- Un ratio minimal de 3:1 pour du texte standard de plus de 24 pixel, et du texte en gras de plus de 18,5 pixels.
Le bon réflexe 💡
Utilisez des outils comme Contrast Checker de WebAIM, Contrast Finder ou bien des extensions d’accessibilité comme WCAG Color contrast checker pour vos navigateurs web, que vous soyez sur Google Chrome, Firefox ou Safari, par exemple.
Récap des bonnes pratiques pour un menu accessible
Pour garantir une navigation inclusive, il est important d’implémenter des solutions adaptées :
- Simplifiez et structurez clairement votre menu ;
- Pensez à la navigation au clavier, pas seulement à la souris ;
- Ajoutez des actions explicites pour ouvrir les sous-menus ;
- Mettez en place des liens d’évitement et/ou d’accès rapide ;
- Testez les ratios de contrastes de couleurs entre les textes et les fonds de votre menu.
Repensez dès aujourd’hui vos menus et vos méga menus pour qu’ils soient à la fois inclusifs et performants !
Pour aller plus loin
Chez Warren Walter, nous accompagnons les entreprises dans la conception d’expériences numériques accessibles et innovantes.
Besoin d’un audit, de conseils personnalisés ou d’une refonte de vos interfaces ? Nos expertes et experts en accessibilité sont là pour vous guider à chaque étape.
Découvrez nos services en accessibilité numérique et construisons ensemble un web plus inclusif !